Stripe payment
Integration with Stripe checkout (Stripe-hosted checkout page) to allow customers to pay after product registrations/claims
The overview
Integrate with Stripe checkout to collect payment after form submission
Here is simply overview of the steps to setup the integration
Get the API key from Stripe admin dashboard
Customise the Stripe checkout in the Stripe admin
Create a new form for testing
Go to Form's Design to add a payment field and customise it
Save the form design
Test the whole flow from customer point of view
Do it on a live form when its all working
Its always good idea to test things before making it live!
How to get the Stripe API
Sign up to a Stripe account if you don't already have one
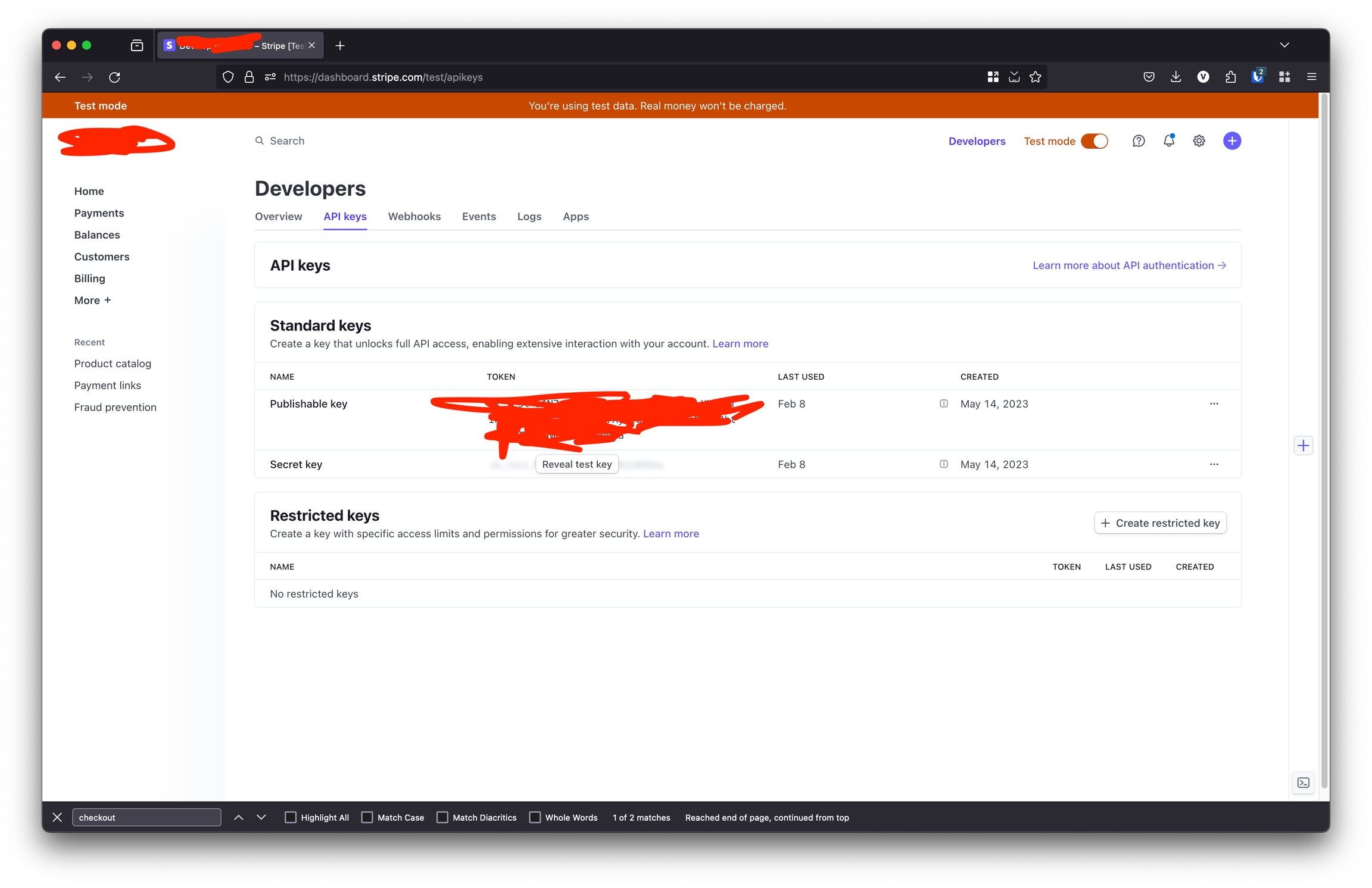
The API key should be available in the Stripe dashboard, please read the latest Stripe doc for getting the key, normally it shoudl bein the Stripe dashboard > Developers > API keys > Get the key from there

While at the Stripe dashboard, might be good idea to customise the payment checkout, because that's what the app will be using Stripe-hosted checkout page, the customisation is in the Stripe dashboard > Settings > Payments > Checkout, to setup the branding and how it should be look like etc
Setup the integration
Once the Stripe API key is obtained, it need to put in the App admin > App Settings > Integration > Stripe payment > API key
Setup the payment field
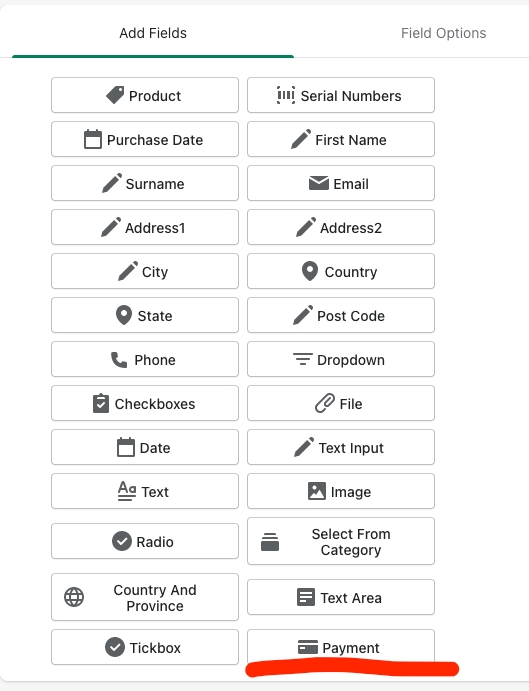
Once the payment integration is validated and saved, the payment field will appear in the Form's Design (normally the payment field is not available if there is no payment integration)

Add the payment field to the page - ONLY ONE PAYMENT IS ALLOWED PER FORM

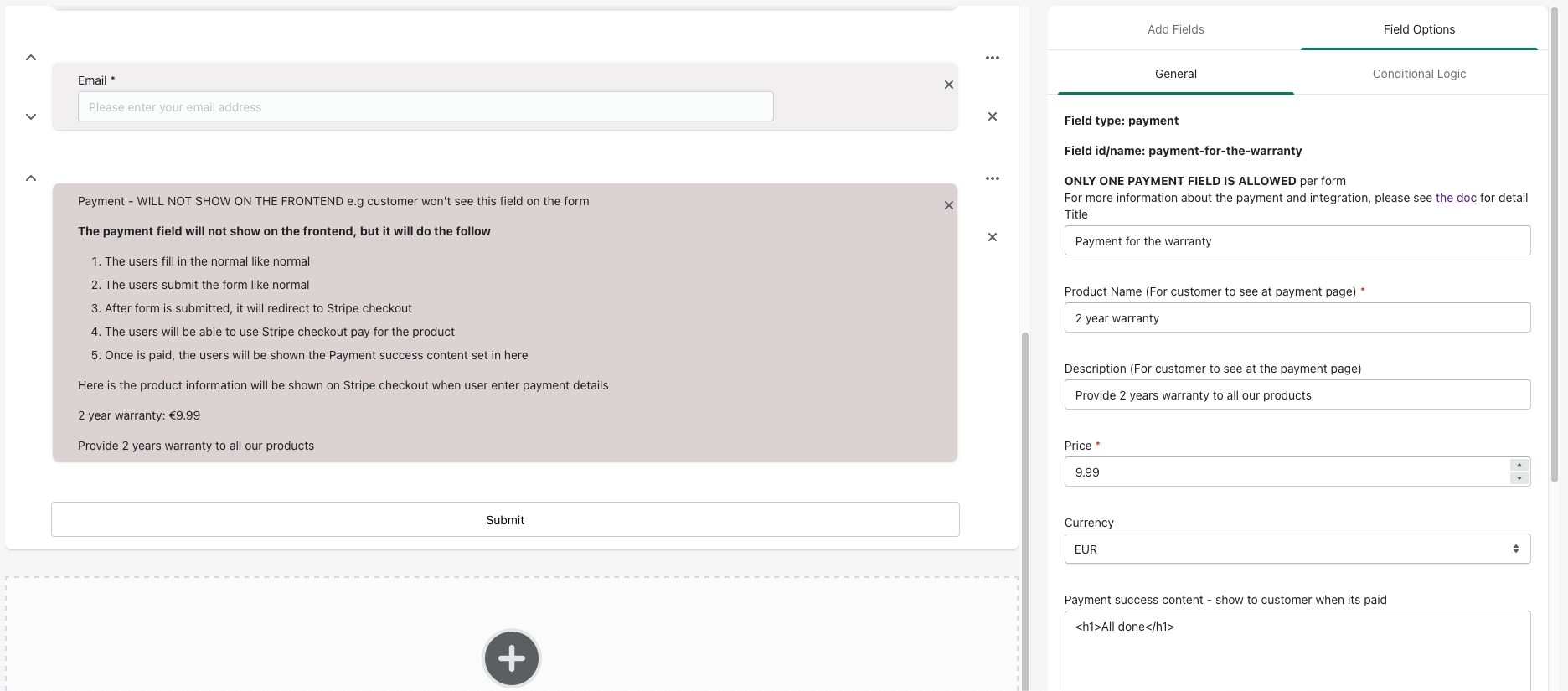
The following field is required
Product name - this is the product name customer will see on the Stripe checkout
Price
Currency
Its also possible to provide the messages for when the payment successfully paid or cancelled in the payment field options
Save the form design after setup the payment field
The frontend - what the customer see
Once the form is saved, customer will present with the form without the payment field and customer will fill out the form normally and then will be redirect to payment checkout when the form data is saved
Customer submit the form -> Present with successfully saved data -> Redirect to payment checkout -> Customer enter the credit card or other method to pay -> Show payment success or cancelled message
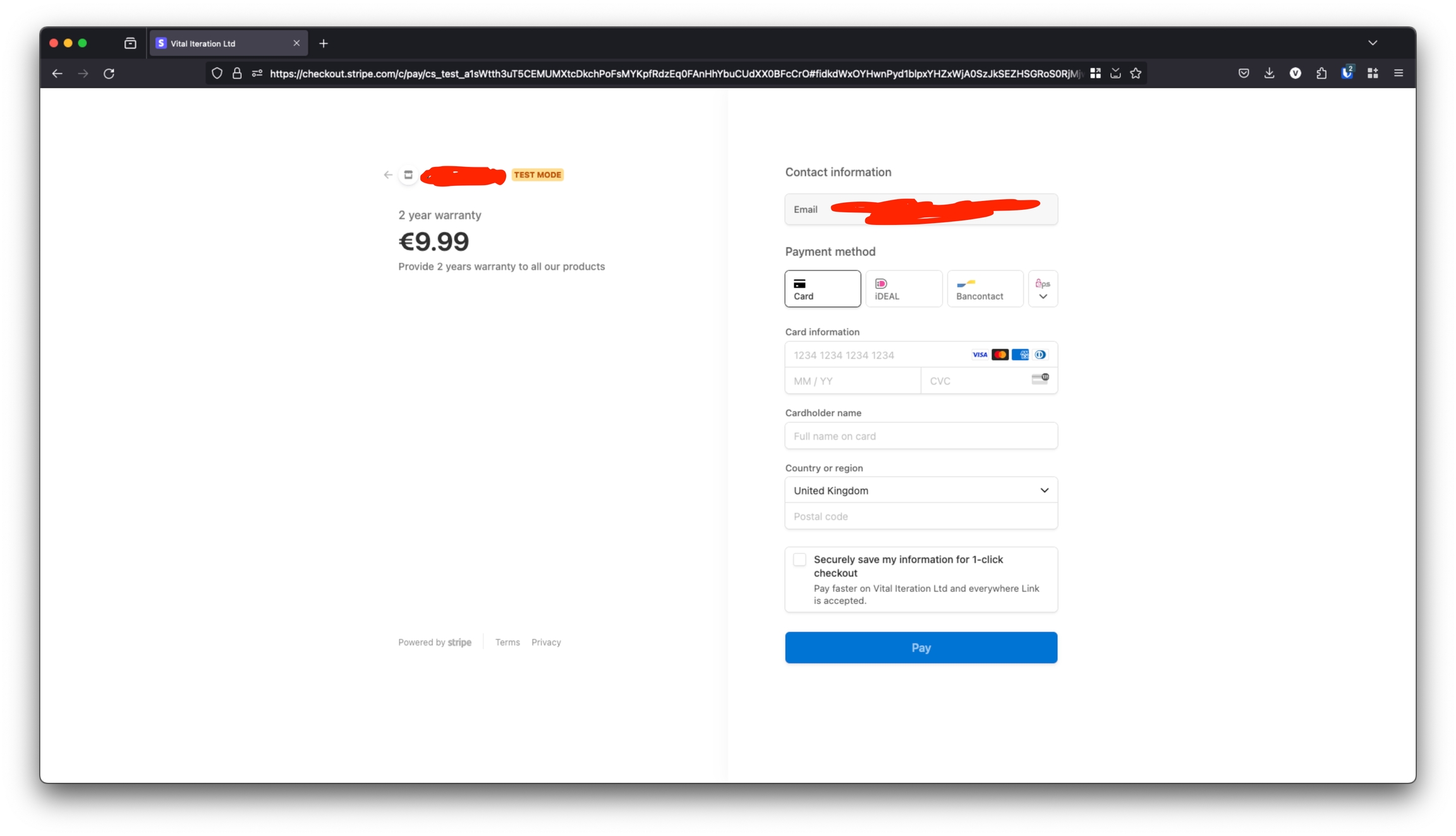
Here is the example payment checkout (its possible to customise the looks an feels of Stripe payment checkout) will be shown to customer after submit the form

In the above the product name, price and description is set in the payment field
Once its successfully paid, it will present with the success message in the payment field
Emails and Statuses
By default when the customer submitted the form, the submission entry will have status Requested (its possible to chagne in the form's settings) and will automatically send out an email to customer (its cusotmizable in the Form's settings or disable the email)
After the payment integration is enabled (with valid api key), the app will create two new status paid and unpaid, this will be like normal status you added manually
When the customer go through the payment, the app will automatically change the entry's status to Paid when the payment is successfully, or unpaid when its not paid
If you want to send out email after success payment, then you need to customise the email template in the App settings > Statuses > paid/unpaid status > add on email template
Why you want payment integration?
There are a lots reason why payment is needed after submit the form (e.g after registration and claim), here are some examples
Need to pay for the registration
Sometimes its desirable for customer to pay for part of the product when make claim
Need to pay for the shipping of the claim
Last updated