Prefill form fields
Prefill fields make it easier for customer
Its possible to prefill the form using special paramters in the URL , then send the URL to customer, so they will have the fields prefileld for them
Query string can be added to the URL to prefill fields, it have the following form
https://mymart.miproductcares.com/forms/product-registration?sn=123&purchaseDate=2023-08-08
In the above url, anything after ? is called query string and it will be a key and value pair
e.g
sn=123
Its possible to add multiple query strings to the url using &
e.g
sn=123&purchaseDate=2023-08-08
The above url will prefill the serial number and purchase date field in the form
Prefill Product field
The product field is a special field, because it contain more information then simple title, it will have to contain id, so it can match the product on the backend
So the query string for prefill product is a product id
e.g
product=product_id_12323
https://mymart.miproductcares.com/forms//product-registration?product=product_id_12323The above will prefill the product field, Please use a valid product id, otherwise it won't work
The product id can be found by going to the product in the admin > Products > Product detail, then look at the URL, it should be the id in the last part of the URL
Prefill other fields
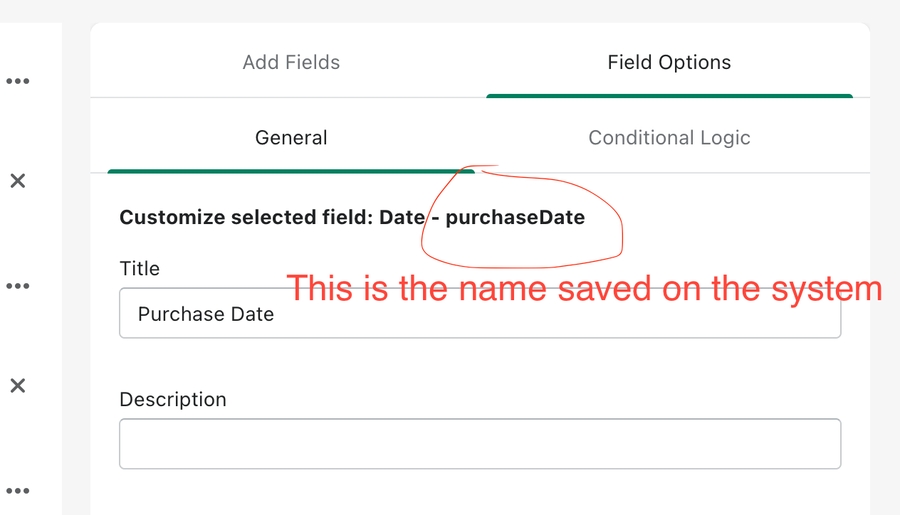
Its possible to prefill any fields on the from, but first you will have to find out the name of the field, normally the name can be found in the App admin > Forms > Select the form > Design > Select the field > Field options will show the field name (on the right hand side)

Once you find out the field name, then you can use the above pattern to add the field name to the URL
e.g
purchaseDate=2023-08-08
Make sure the value is correct format - specially for date
Test the URL
Once the prefill URL is devised
Test the URL and make sure it worked before send to customer
Last updated